개발자, Back-end & Front-end Developer based and 퍼블리셔

About
꾸준히 발전하는 풀스택 개발자입니다.
Birthday. 26 June 1995
Standing. 2022~
Phone. +82 10 5480 4215
Email. heewonjeong07@google.com
City. Yangsan, Korea
Hobby. Swim
Expertise
- Flutter, Java, Python
- HTML, CSS, Javascript
- MySQL, MongoDB, Firebase
- SDK, API, REST, GrahpQL
- Bootstrap, Tailwindcss, ChakraUI, Sass
- AWS, Vercel, Github
Experience
AllRounder
개발팀
2023.05 - 2024.04
Flutter 모바일 앱 (카페 중개 앱) 제작, Flutter 웹 회사 홈페이지 제작, NextJS 회사 홈페이지 제작, javascript 3D 라이브러리 ThreeJS 기반 Matterport SDK 이용
Education
빅데이터 기반 자바 & 파이썬 프로그래밍
기술좋은직업전문학교
2022.08 - 2023.02
빅데이터, 자바프로그래밍, 파이썬, 데이터베이스, 웹프로그래밍 등
그래픽 디자인툴 & 웹디자인 기능사 자격증
나래디자인학원
2014.05 - 2014.08
포토샵, 일러스트, 플래시, 드림위버, 웹디자인 기능사 자격증
Project
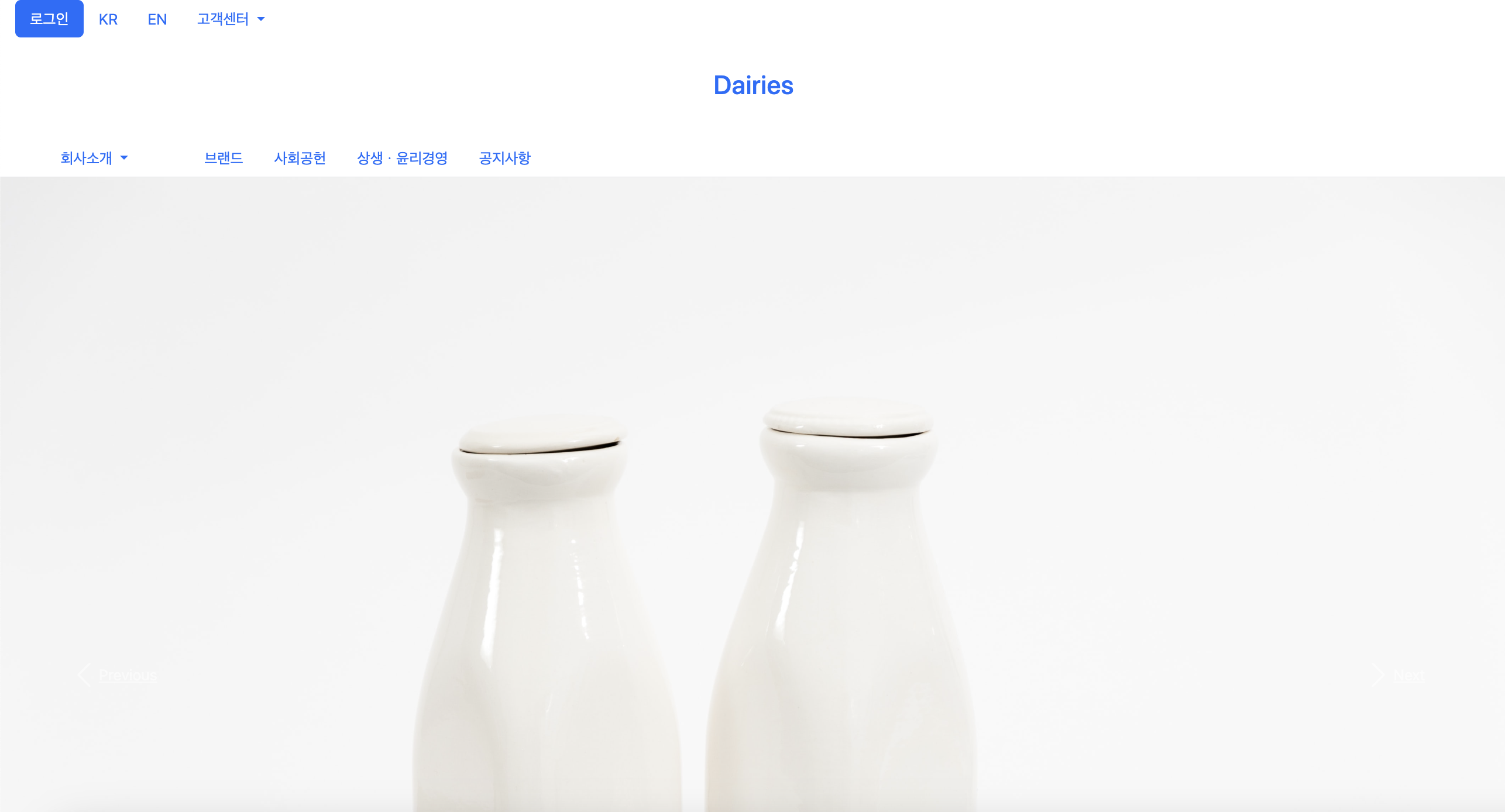
Dairies
Java SpringBoot
2023.1 ~ 2023.2 • PDF
매일유* 홈페이지를 참고해서 만든 SpringBoot JSP 프로젝트
인원: 1
백엔드: SpringBoot (MVC, Mybatis, Rombok, JPA, REST)
프론트엔드: Bootstrap JSP
DB: MySQL, JPA
API: 도로명주소 API, 카카오맵 API
배포: -
기능: 회원가입, 공지 게시판, 문의 게시판, 파일 업로드 등
Job Homepage 1
Flutter
2023.5 ~ 2023.6 • Github Repository
프로젝트 설명: Flutter Web으로 제작한 홈페이지
인원: 1
백엔드: Flutter, Firebase
프론트엔드: Flutter
DB: Firebase Firestore
API: GoogleMapAPI
배포: Firebase Hosting
기능: Contact, GoogleMap 등
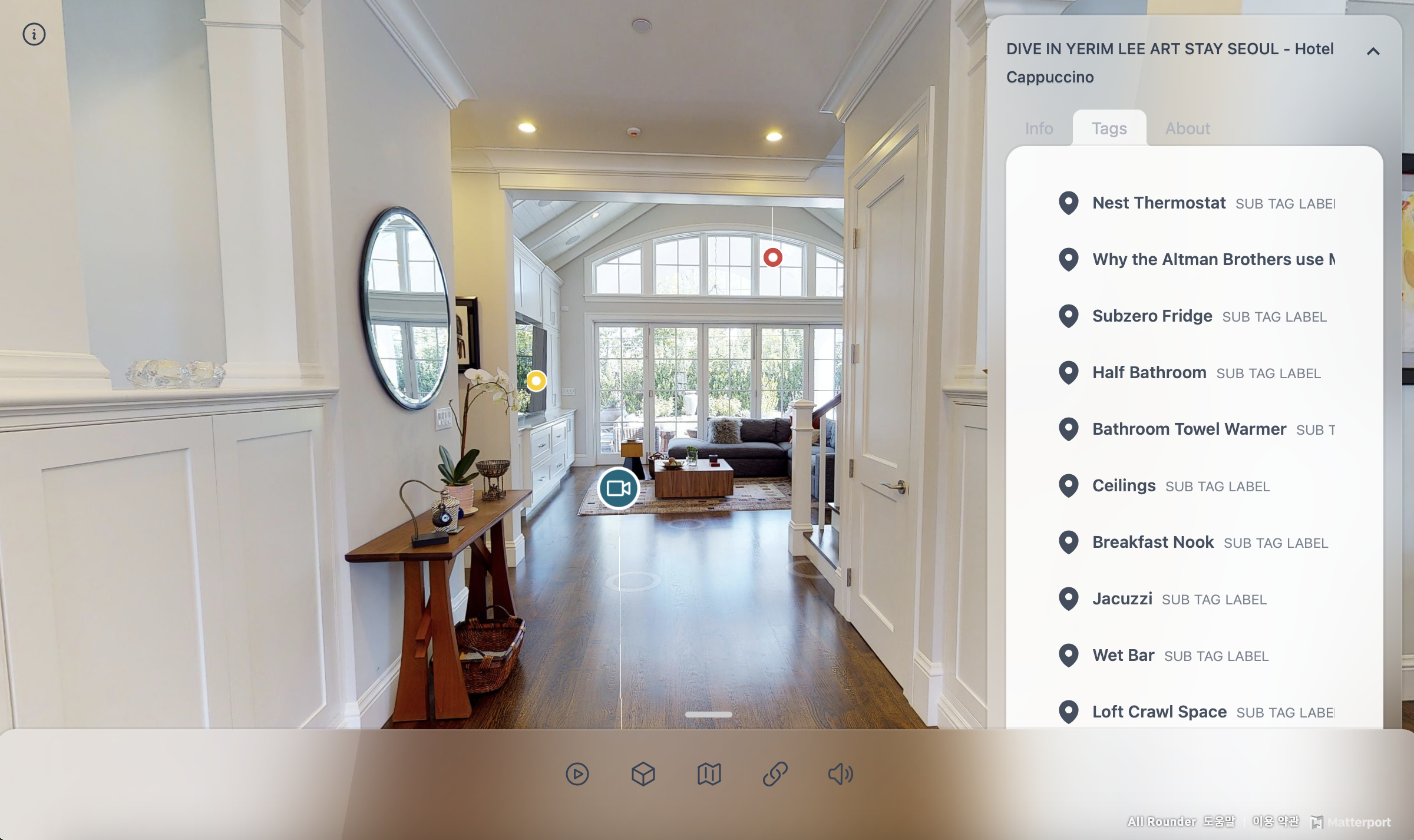
Matterport Pages
JS
2023.6~ 2024.3 • Github Repository
Matterport(Three.js 기반 3D 공간 SDK, API) SDK, API를 활용해 편집된 페이지
인원: 2
백엔드: 가비아 웹호스팅
프론트엔드: HTML, CSS, JS, Tailwindcss plugin DaisyUI, Webpack, ShadowRoot, MatterportSDK
DB: json
API: MatterportAPI(GraphQL)
배포: 가비아 서버, 버셀 등
기능: 3D 공간 상호작용 등
Job Homepage 2
NextJS
2023.07~ 2023.08 • Github Repository
SEO를 위한 NextJs 프로젝트
인원: 2
백엔드: -
프론트엔드: NextJs, Scss
DB: MySQL, JPA
API: EmailJs
배포: Vercel
기능: 고화질 영상 최적화, Contact 등
Cafe App
Flutter
2023.10~ 2024.1
카페 중개 앱
인원: 2
백엔드: Flutter, Firebase
프론트엔드: Flutter
DB: Firebase Firestore, Storage, Authentication
API: EmailJs
배포: AppStroe, PlayStore
기능: 회원가입, 웹뷰(3D 공간), 카페 장소 맵 표시, 앱 로컬 알림, tosspay 등
-
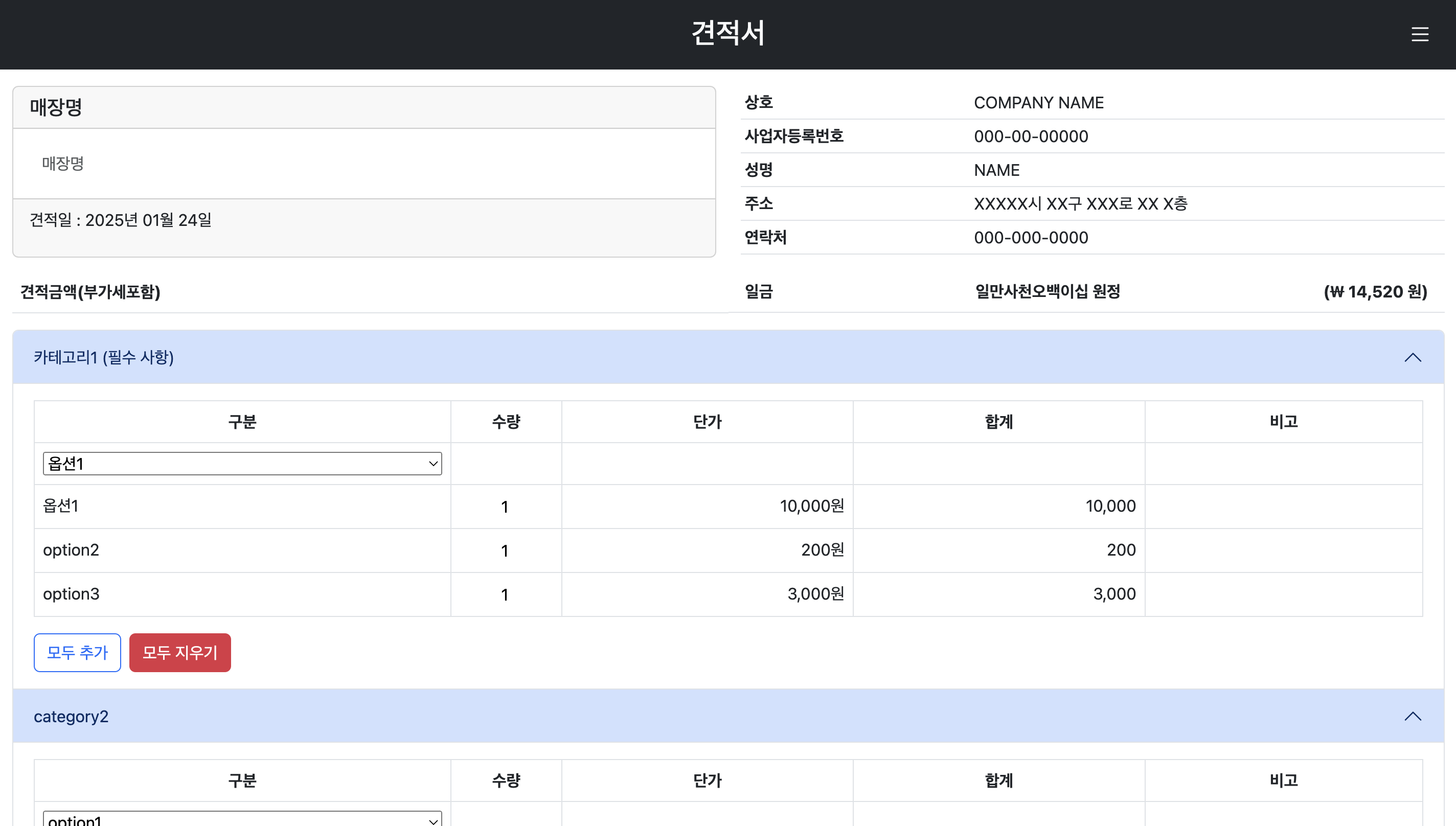
견적서
JS
2024.2, 2024.11 • Github Repository
견적서 페이지
인원: 1
백엔드: Express
프론트엔드: HTML, CSS, JS, Bootstrap
DB: AWS S3
API: -
배포: Vercel
기능: 동적 테이블, 옵션 편집 • 저장 기능, 묶음 상품 처리 로직, 이미지로 저장
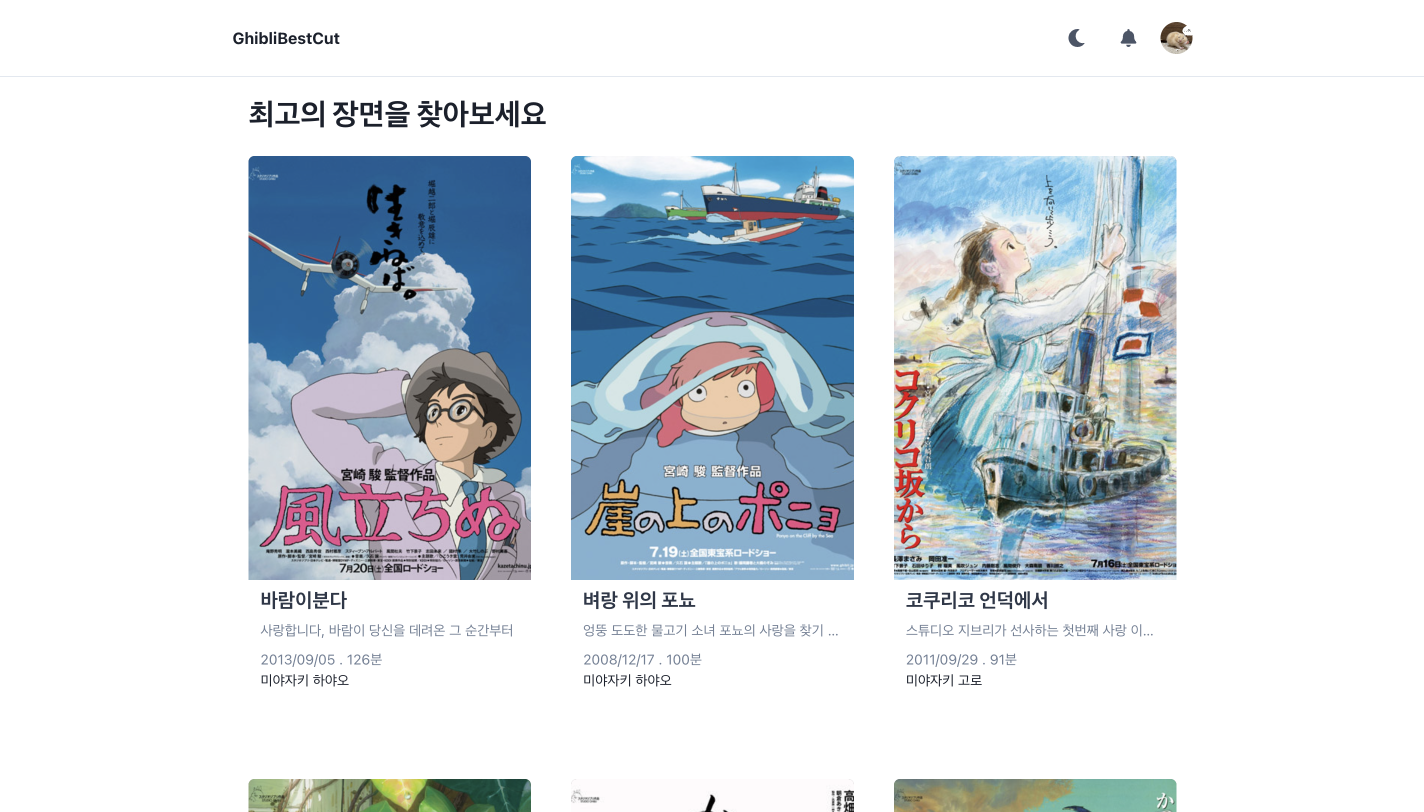
지브리 GraphQL
Express, React
2024.9 ~ 2024.10 • Github Repository
서버는 Express, 웹은 리액트로 개발하여 따로 배포, GraphQL, Typescript 등
인원: 1
백엔드: Express, ApolloServer, Typescript, Docker, TypeORM
프론트엔드: React, ChakraUI, Typescript
DB: AWS MySQL, Redis(배포 요금 문제로 MySQL로 대체)
API: -
배포: Vercel
기능: 회원가입, 지브리 갤러리, 좋아요 • 감상 남기기, 프로필 이미지 바꾸기, 실시간 알림(버셀 불가)
Butterstrap
Java SpringBoot
2025.1 • Github Repository
SpringBoot, JPA, MVC, Thymeleaf, Bootstrap 템플릿을 사용한 프로젝트
인원: 1
백엔드: SpringBoot (MVC, Mybatis, Rombok, JPA, REST)
프론트엔드: Thymeleaf, Bootstrap
DB: AWS RDS
API: -
배포: -
기능: 블로그 글쓰기, REST API
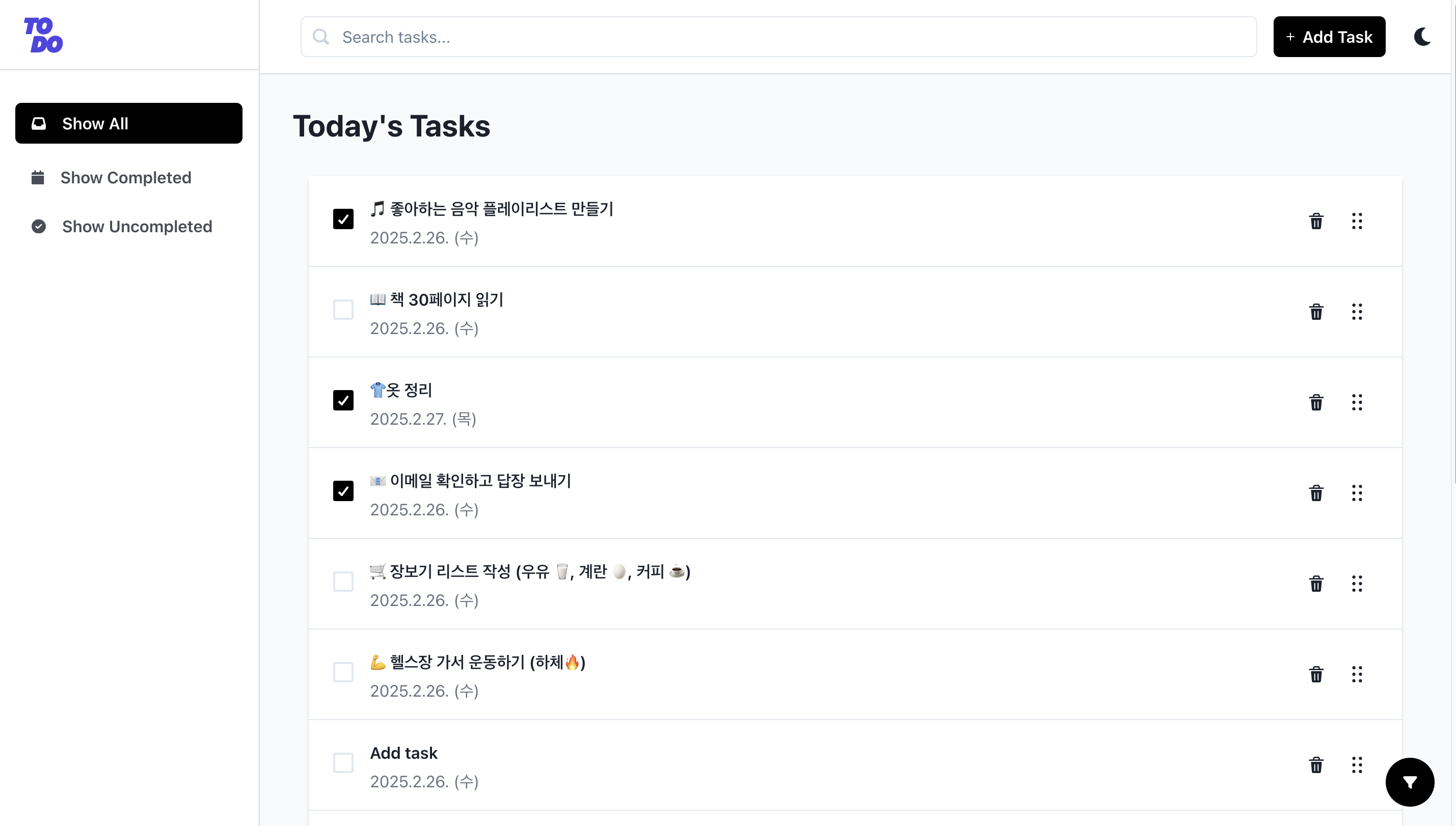
Todo App
React
2025.2 1 Week • Github Repository • API 명세서
A*사 면접 과제, React, Recoil 상태관리 라이브러리를 필요로 한 과제 프로젝트
인원: 1
백엔드: Express, Apollo, GraphQL, Typeorm 등
프론트엔드: React, Recoil, ChakraUI, Sass, Framer Motion
DB: MySQL
API: -
배포: Vercel
기능: TodoList (검색, 정렬, 웹 접근성, 데이터 로딩 표현 등), GraphQL API
Sonic
React
2024.3 - Present
Framer Motion 예시 페이지 Clone
인원: 1
백엔드: -
프론트엔드: React, Sass
DB: -
API: -
배포: -
기능: Parallax, Transition, Animation 등
Recent Works
Here are some of my favorite projects I have done lately. Feel free to check them out.




Sonic
- React
Get In Touch
I love to hear from you. Whether you have a question or just want to chat about design, tech & art — shoot me a message.